Quelli di CampaignMonitor hanno realizzato una fantastica guida operativa sul blocco delle immagini nei clienti di posta più utilizzati, da Outlook a Apple Mail passando per i vari Gmail, Hotmail, ecc.
Sempre più, infatti, i client moderni bloccano di default le immagini contenute nelle email e secondo un report del 2009 (fonte CM) “solo il 48% dei destinatari di un’email vede le immagini al suo interno in modo automatico”. Questo vuol dire che tutti gli altri (ovvero oltre la metà) riceve email senza immagini. Immaginate quindi cosa accade se il messaggio all’interno dell’email non è un normale testo HTML ma… un’immagine!
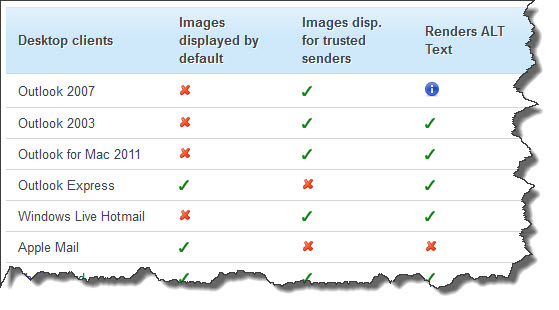
La guida di CM comprende una fondamentale tabella riepilogativa con tutti i settaggi standard dei vari client. Ad es. i vari Outlook (tranne l’Express) bloccano le immagini di default. Analogamente si comportano i webclient di Hotmail, Yahoo e Gmail. Non va meglio nel settore mobile: tranne iPhone e iPad, i lettori di posta su Android, Windows Mobile 7 e Blackberry OS6 non visualizzano le immagini di default. Tenete conto quando sviluppate le vostre email grafiche!
Ancor più utili della tabella riassuntiva, sono però i consigli di Ros Hodgekiss su come letteralmente “sopravvivere” al blocco delle immagini. Un’importanza vitale risiede nell’uso del tag ALT: attraverso i CSS, è infatti possibile stilizzare il testo inserito nel tag ALT in modo che, se le immagini non vengono scaricate, al loro posto si legge un bel testo stilizzato opportunamente, quasi da non far rimpiangere l’assenza dell’immagine.
Tanti altri trucchi e consigli nell’articolo originale.